Sử dụng AI trong việc tạo nội dung cho website là một cách hiệu quả để tiết kiệm thời gian, tối ưu hóa chất lượng và cá nhân hóa nội dung. Dưới đây là một số cách cụ thể…

Về chúng tôi
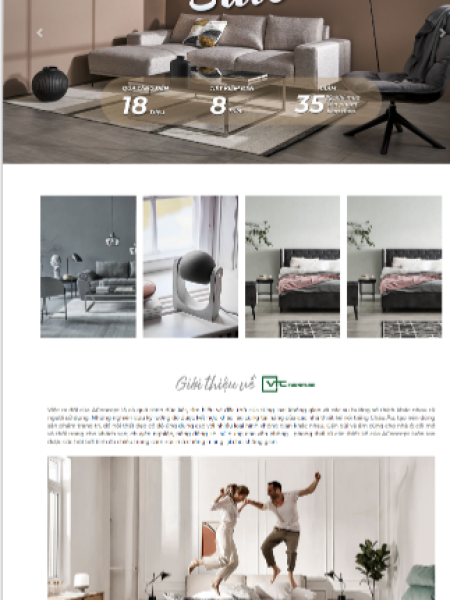
Thiết kế website đẹp, hiện đại
Với nhu cầu số hóa dữ liệu và gia tăng hiệu quả kinh doanh, quảng bá thương hiệu của doanh nghiệp đến với mọi người, thietkewebdongthap.vn mang đến các giao diện hiện đại, sang trọng và linh hoạt. Website được thiết kế bởi thietkewebdongthap.vn đi theo chuẩn chung của toàn cầu, tính năng responsive tương thích trên màn hình nhiều thiết bị điện thoại, máy tính bảng, máy tính cá nhân, laptop.
Bên cạnh dịch vụ thiết kế website tại thietkewebdongthap.vn, chúng tôi còn hỗ trợ các dịch vụ internet marketing như SEO, Google Ads, Facebook Ads, Tiktok Ads,.. cùng những dịch vụ đi kèm như SMS marketing, Email marketing, thiết kế landing page, newsletter, mobile Apps, web Apps, CRM ... nhằm giúp doanh nghiệp tận dụng lợi thế của CNTT ứng dụng trong hoạt động quản lý và kinh doanh của mình. Liên hệ ngay với tivago.vn để nhận được tư vấn cụ thể và báo giá dịch vụ thiết kế website tại thietkewebdongthap.vn!
Thiết kế website và landing page
Lập trình Web App - Mobile App
Thiết kế đồ họa quảng cáo 2D
In ấn ấn phẩm quảng cáo, quà tặng
Dịch vụ thiết kế website
Thiết kế website chuẩn SEO tại Đồng Tháp
Với lối thiết kế giao diện sáng tạo, cùng đội ngũ nhân viên coder chuyên nghiệp, Thietkewebdongthap.vn đã nhận được nhiều sự tin tưởng của Quý Khách hàng. Chúng tôi mang đến các dịch vụ kinh doanh online cùng những tiện ích nhằm giúp doanh nghiệp của bạn phát triển. Tại Thietkewebdongthap.vn, chúng tôi cung cấp các dịch vụ chủ yếu chuyên về thiết kế website và các công cụ marketing trên internet, nhằm giúp Khách hàng có được công cụ kinh doanh cơ bản và tiện dụng để quản lý số hóa doanh nghiệp của mình.
Lập trình web và ứng dụng Web App
Thiết kế web Đồng Tháp nhận lập trình các website theo chuẩn SEO cũng như lập trình các ứng dụng web app, mobile app giúp việc vận hành…
Dịch vụ quảng cáo trên Google, còn gọi là Google Adwords là dịch vụ quảng cáo trả phí được tính tiền dựa trên số click chuột PPC. Không…
Tối ưu hóa web và SEO lên top Google
Dịch vụ tối ưu hóa website và SEO từ khóa website lên top Google, giúp doanh nghiệp…
Quản trị web, hình ảnh, nội dung web
Dịch vụ quản trị website giúp khách hàng dễ dàng chăm sóc website, bổ sung nội dung hình ảnh và gia tăng chất lượng, hiệu quả hoạt động…
Thiết kế và lập trình landing page
Dòng tiêu đề phụ cung cấp nhiều chi tiết hơn về dòng tiêu đề thường ngắn và mơ hồ thu hút sự chú ý của người đọc…

Thiết kế & in ấn
Thiết kế đồ họa quảng cáo và in ấn chất lượng tại Thietkewebdongthap.vn
Từ sau đại dịch Covid-19 cùng những tác động của cuộc Cách mạng Công nghiệp 4.0, việc số hóa doanh nghiệp ngày càng diễn ra nhanh chóng và sâu rộng. Không chỉ thiết kế website, Thietkewebdongthap.vn cũng thực hiện các thiết kế đồ họa 2D như thiết kế catalogue, thiết kế namecard, thiết kế poster, thiết kế logo, thiết kế bộ nhận diện thương hiệu... và in ấn ấn phẩm tại Thietkewebdongthap.vn.
Với những thay đổi trong thiết kế, linh hoạt trong hình thức và sáng tạo trong tác phẩm, chúng tôi mong muốn mang đến Khách hàng với những sản phẩm thiết kế chất lượng, góp phần đưa diện mạo doanh nghiệp trở nên gần gũi, chuyên nghiệp hơn trong mắt Khách hàng.
Liên hệ ngay với chúng tôi qua hotline để nhận được tư vấn và báo giá cụ thể dịch vụ thiết kế, in ấn tại Thietkewebdongthap.vn!
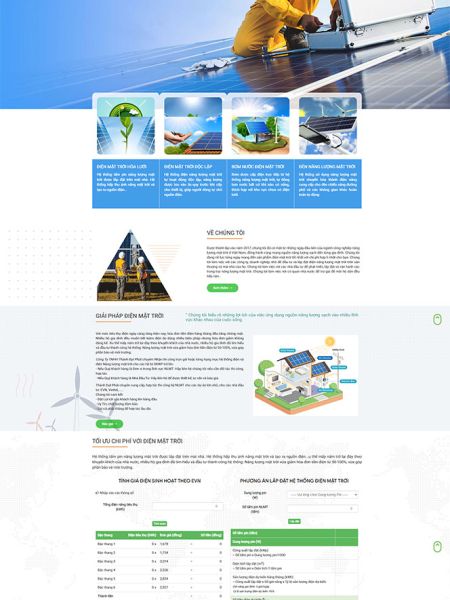
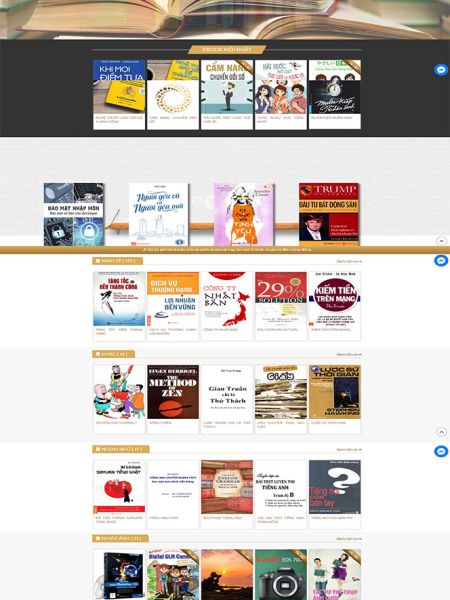
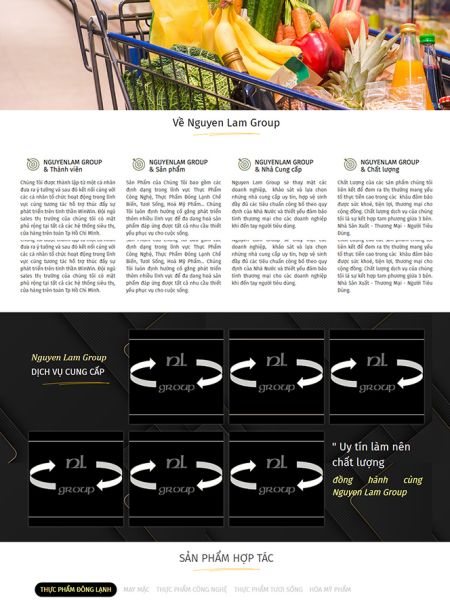
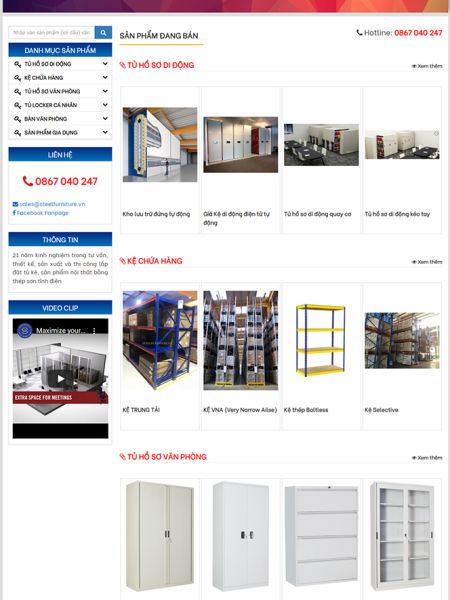
Dự án đã thực hiện
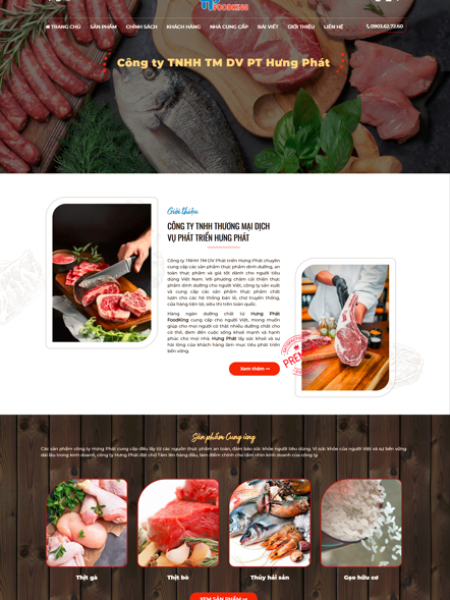
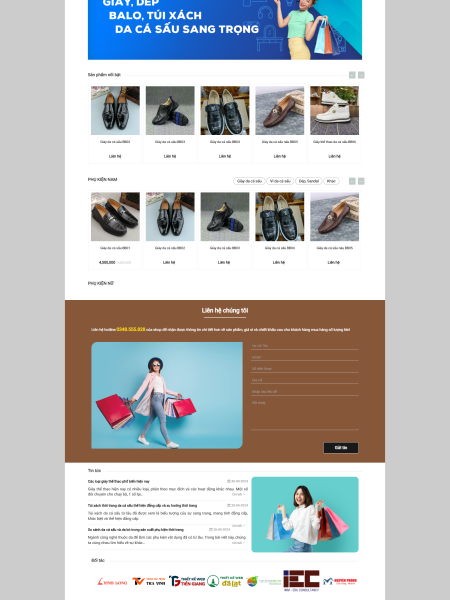
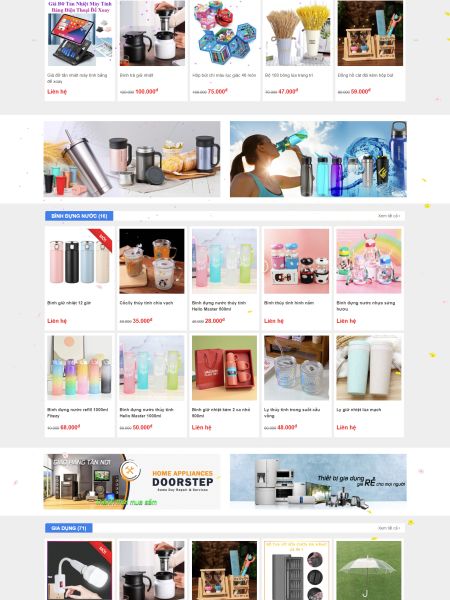
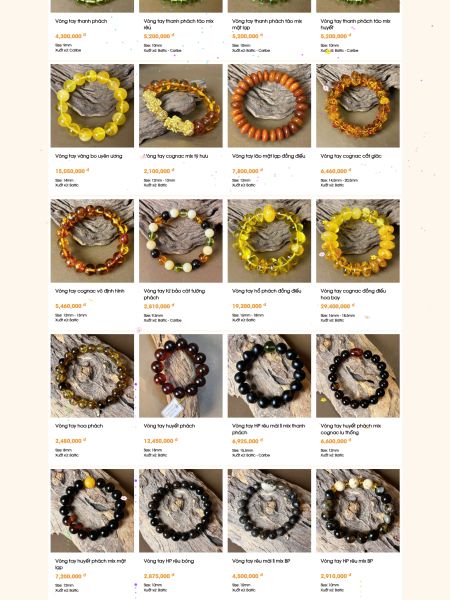
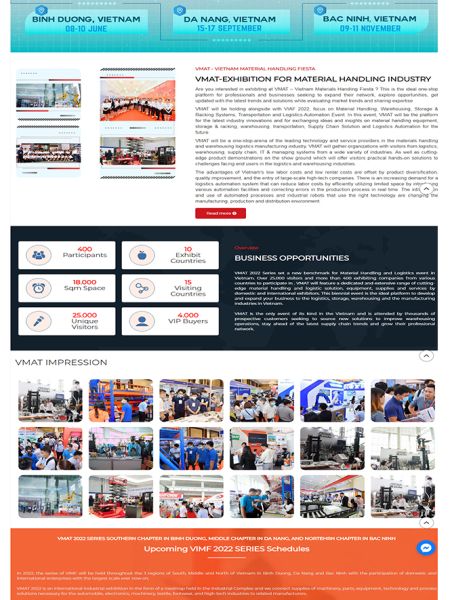
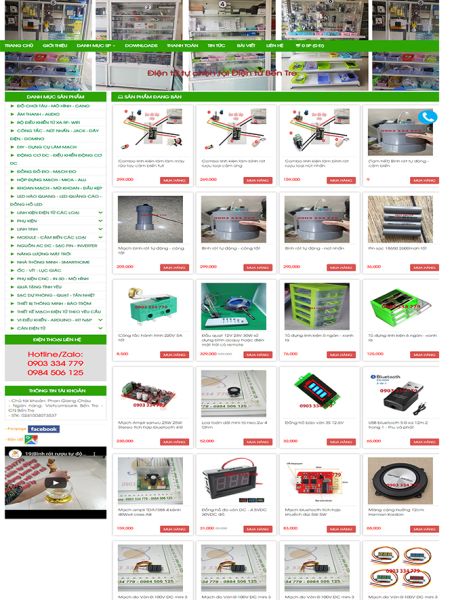
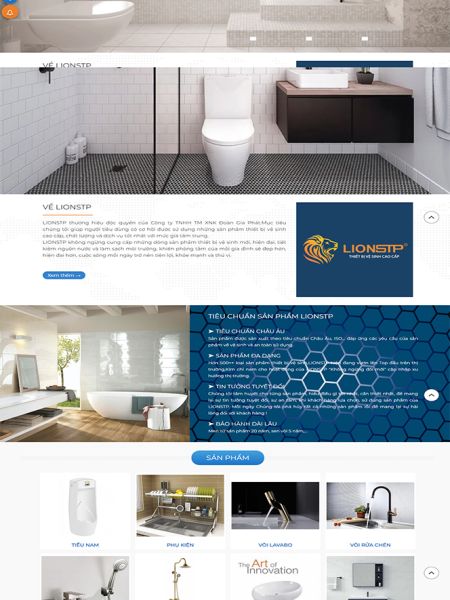
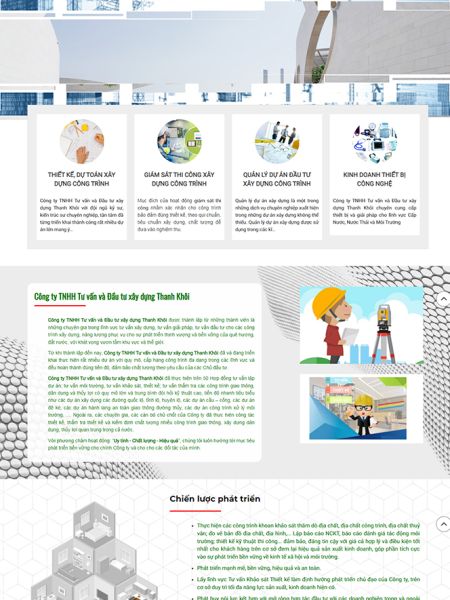
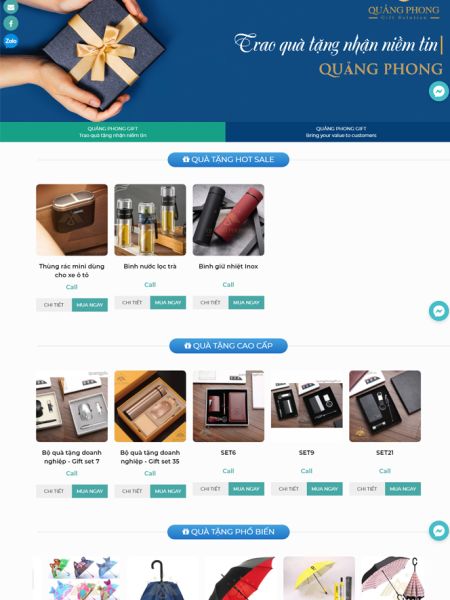
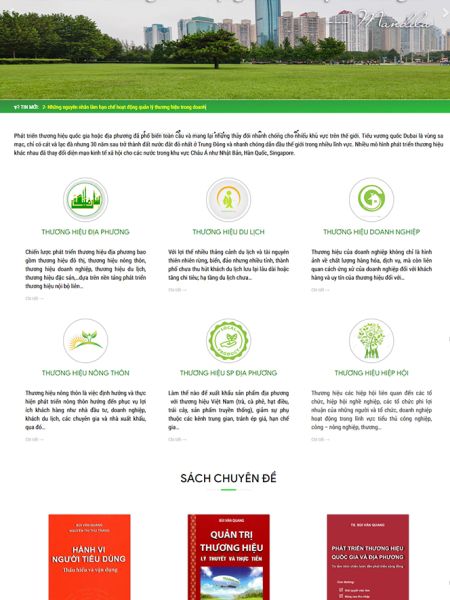
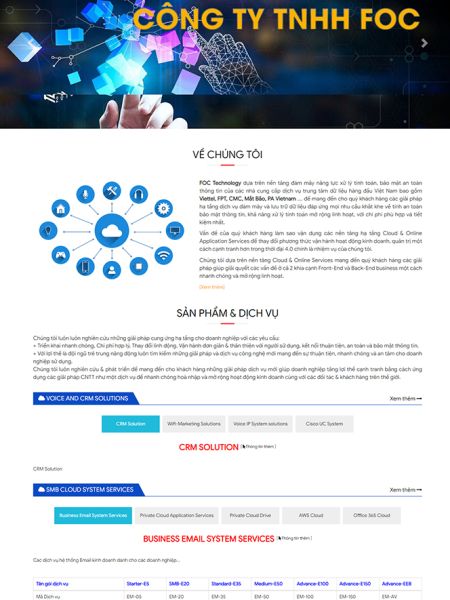
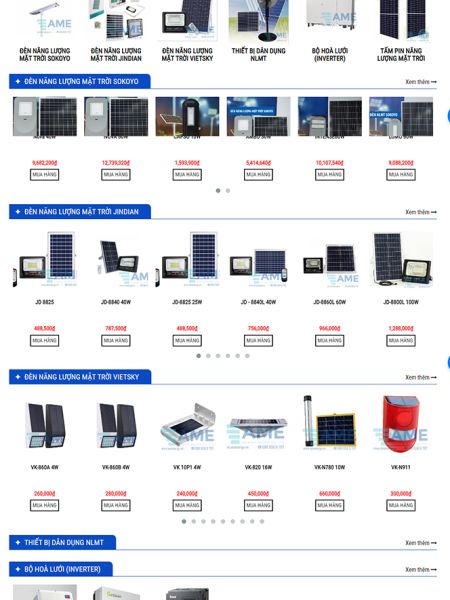
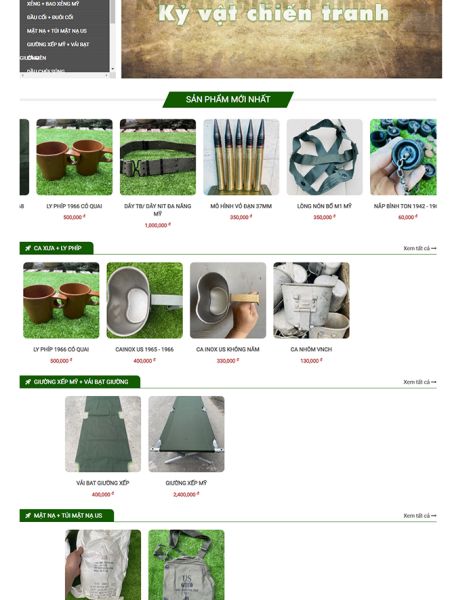
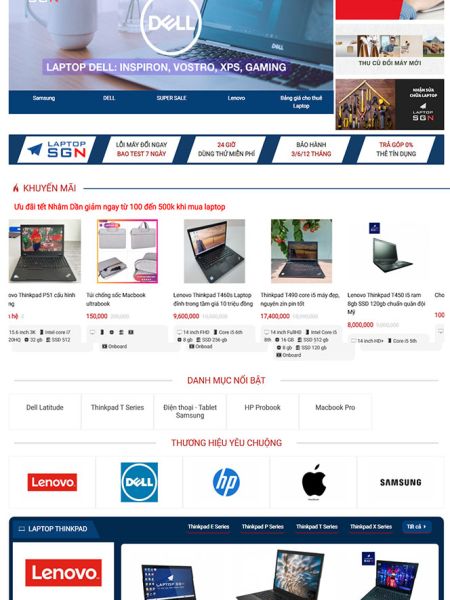
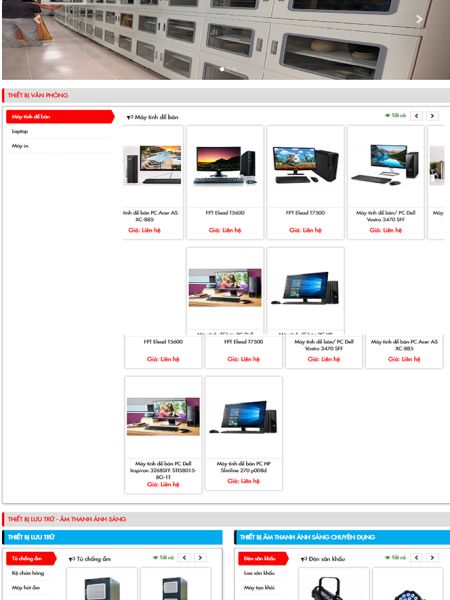
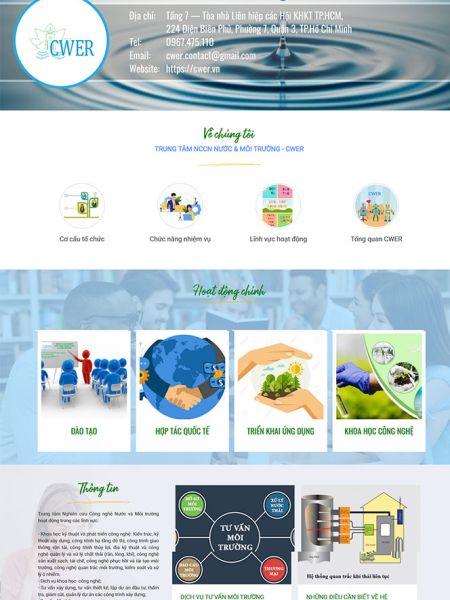
Các website đã thiết kế
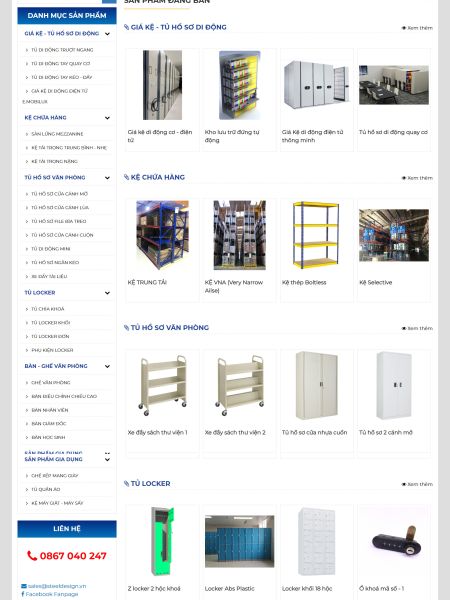
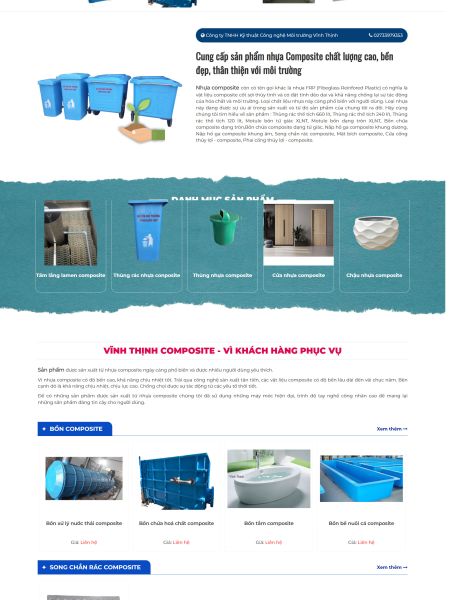
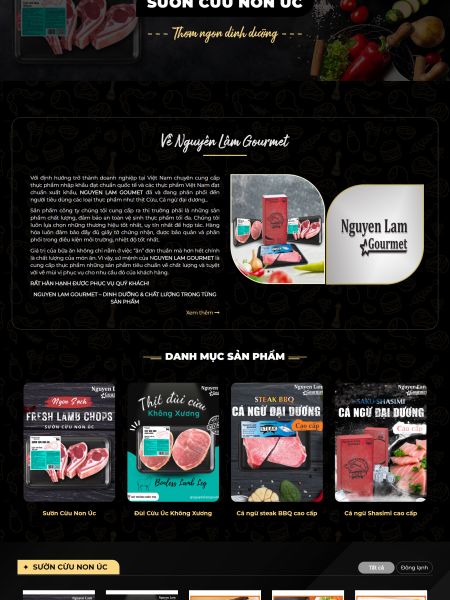
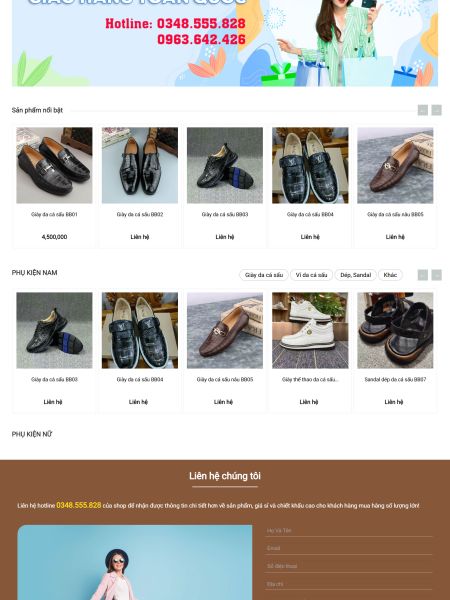
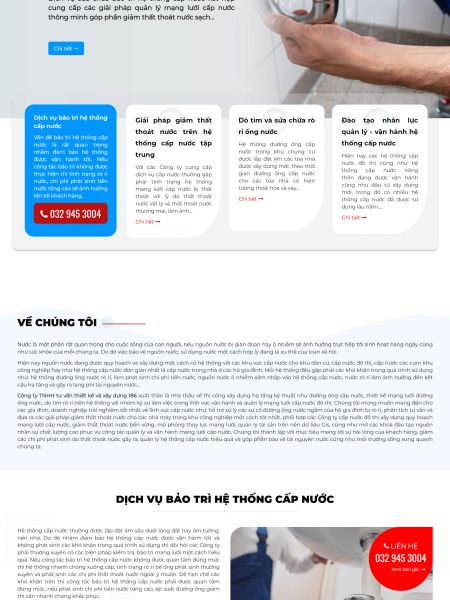
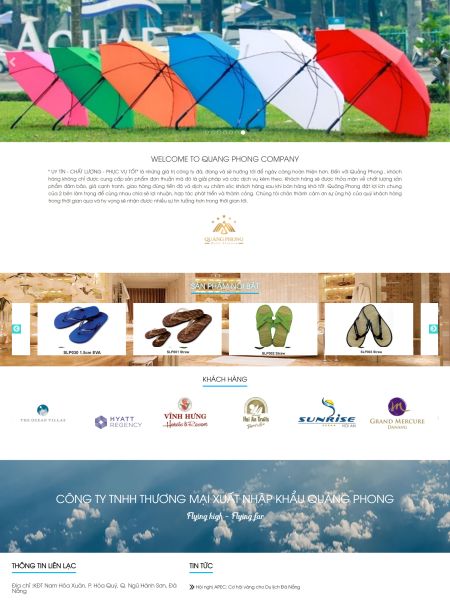
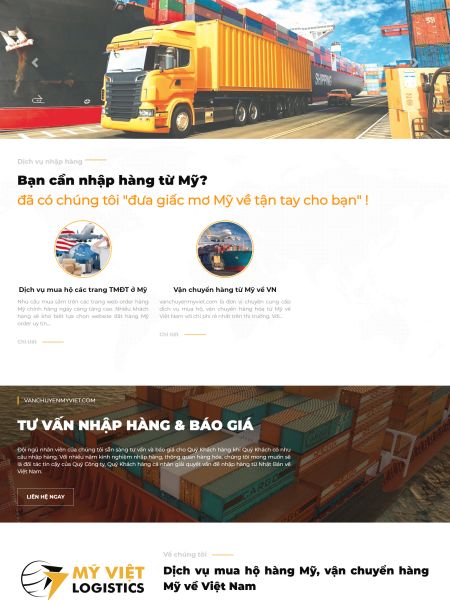
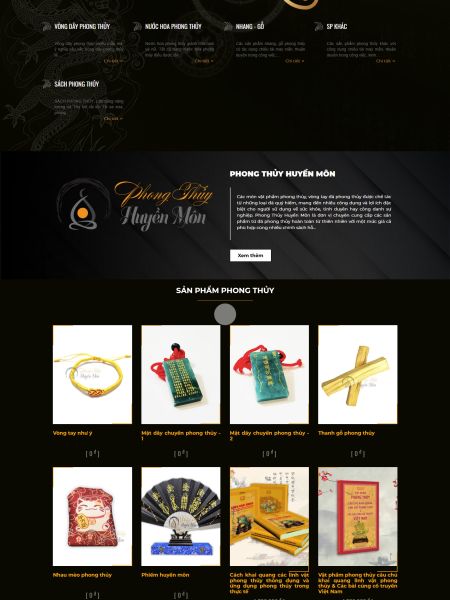
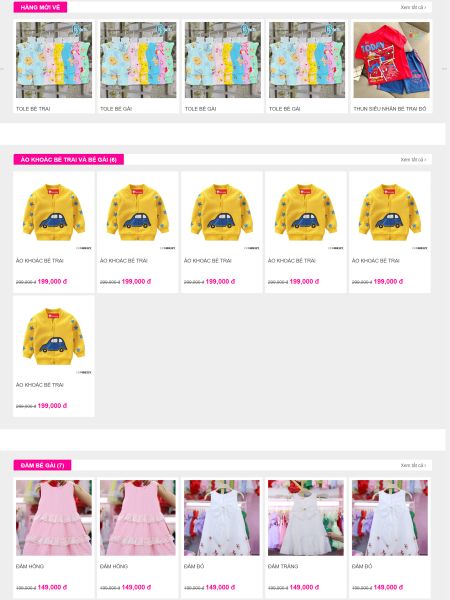
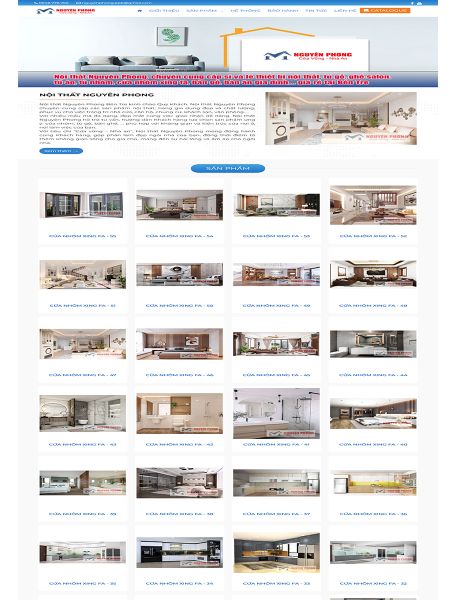
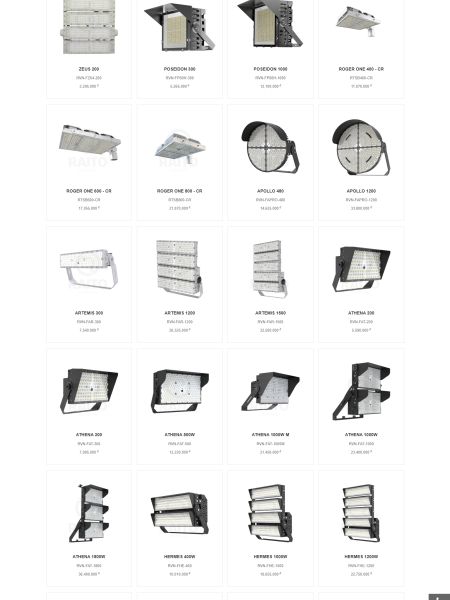
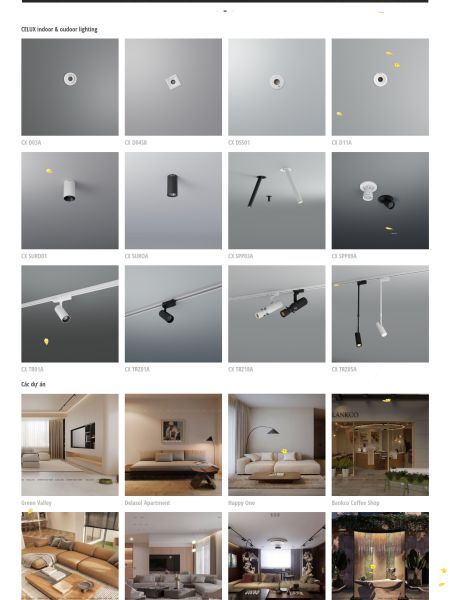
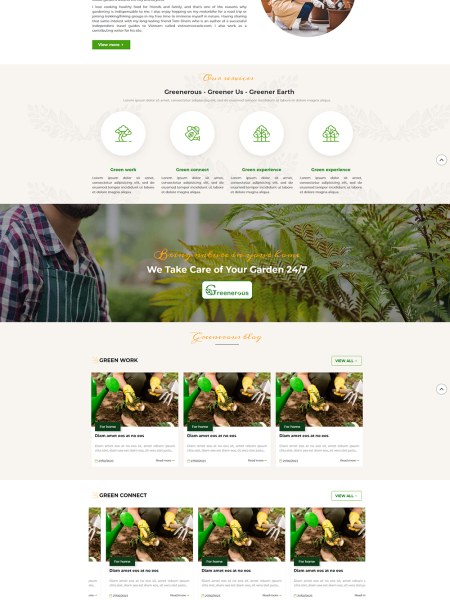
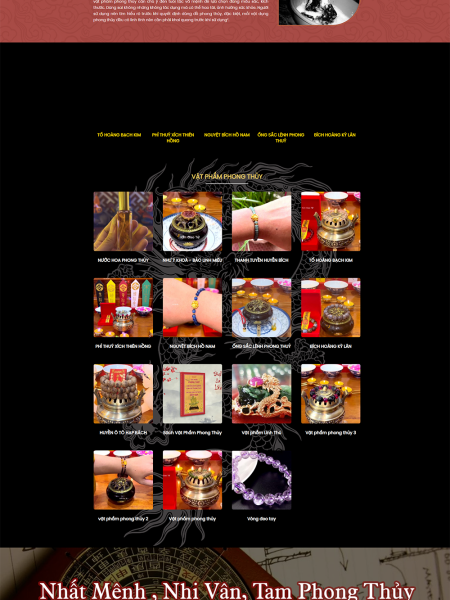
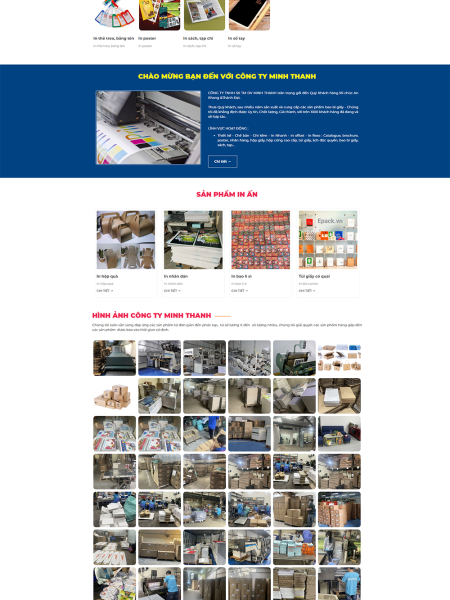
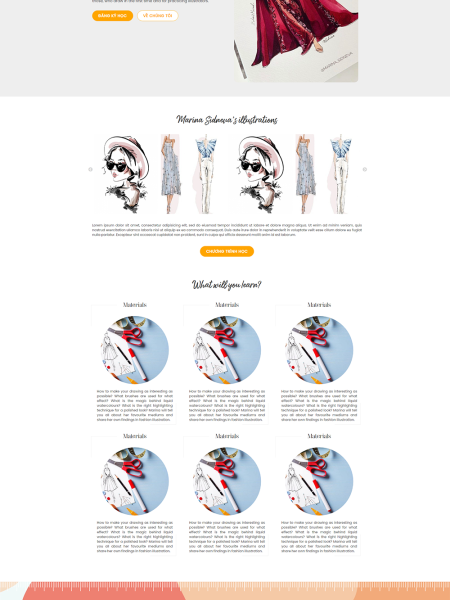
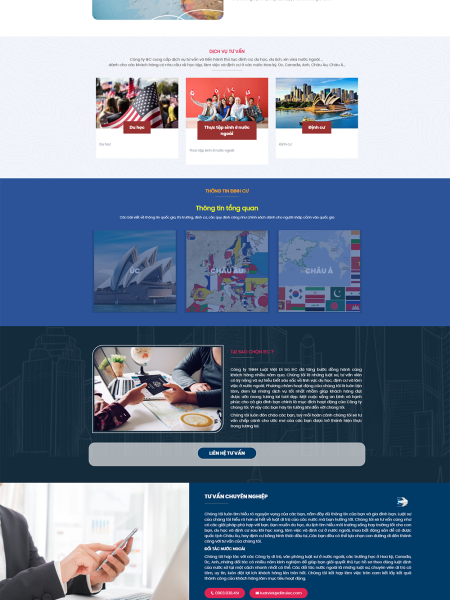
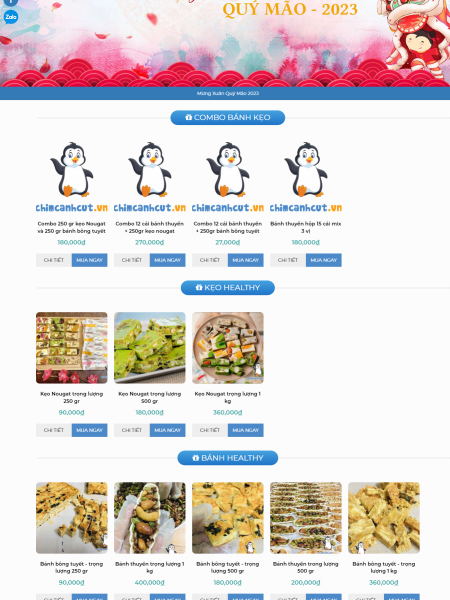
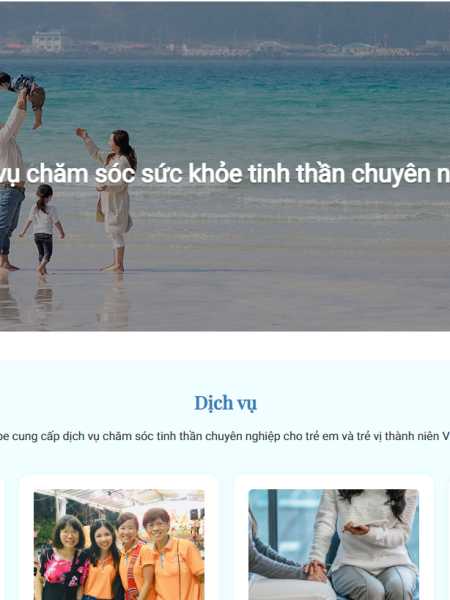
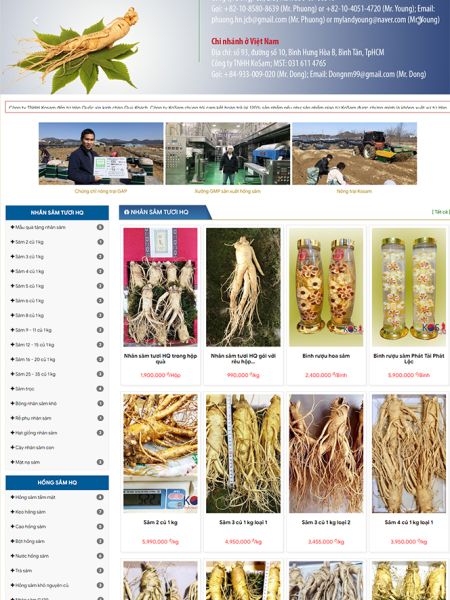
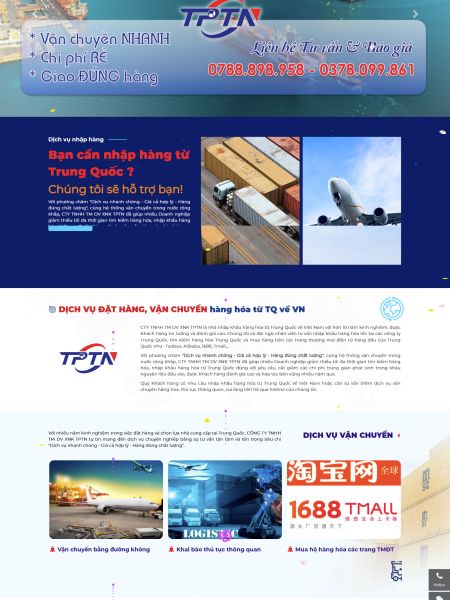
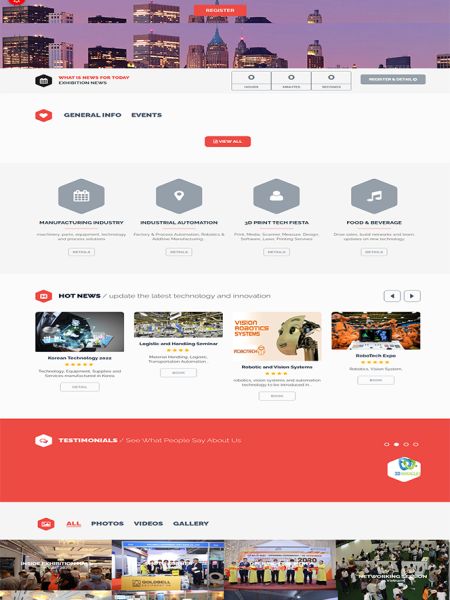
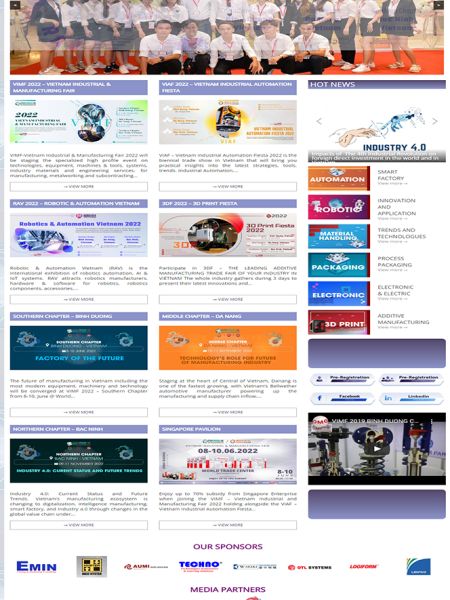
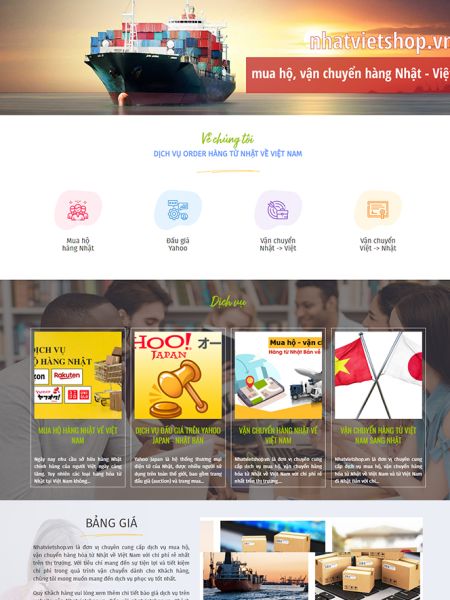
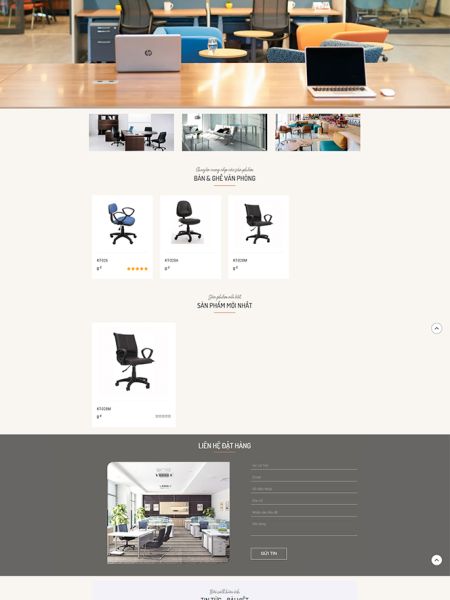
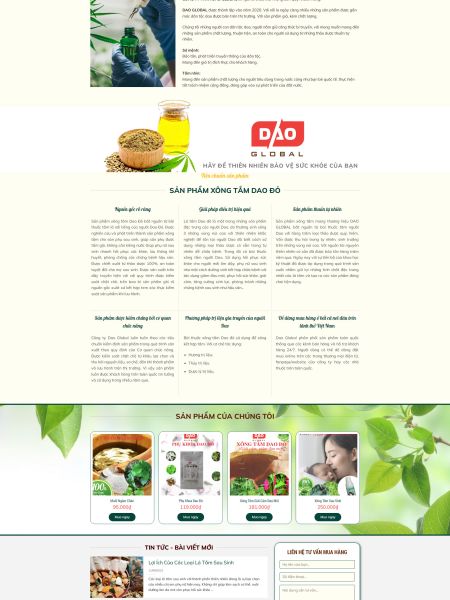
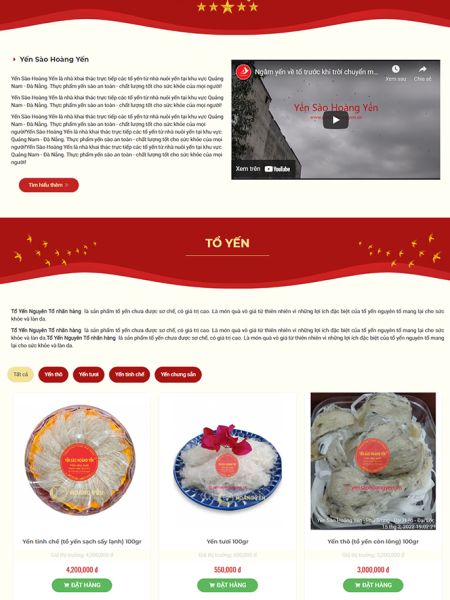
Thiết kế web Đồng Tháp chân thành cảm ơn Quý Công ty, Quý Khách hàng đã tin tưởng và hợp tác cùng chúng tôi trong thời gian qua. Chúng tôi hân hạnh phục vụ Khách hàng với nhiều giao diện website hiện đại, thân thiện với Google, đồng thời nâng cao sự sáng tạo trong thiết kế, giúp cải thiện hiệu suất kinh doanh và thúc đẩy mạnh hóa thương hiệu của doanh nghiệp. Chúng tôi mong tiếp tục được phục vụ Quý Khách hàng nhiều hơn trong thời gian tới...


Liên hệ chúng tôi để nhận bảng báo giá tốt nhất tại thietkewebdongthap.vn
Bài viết
Website và Công nghệ
Các bài viết về website, kinh doanh online, internet marketing, thiết kế đồ họa, in ấn ấn phẩm quảng cáo hữu ích, chứa đựng nhiều thông tin giá trị dành cho độc giả. Các bài viết mang tính cập nhật thường xuyên, đều đặn, cung cấp thông tin mới nhất về công nghệ thông tin, giúp bạn nhận ra nhiều thay đổi trong ngành CNTT hiện nay trong xu thế chung của CNTT thế giới.
Sử dụng AI trong bán hàng online có thể mang lại nhiều lợi ích, nhưng cũng cần cân nhắc một số yếu tố để đảm bảo hiệu quả.
Sự khác biệt giữa landing page và website nằm ở mục đích, cấu trúc và chức năng của chúng. Dưới đây là phân tích chi tiết.
Để SEO website lên top Google tại Đồng Tháp, việc chọn nền tảng web phù hợp đóng vai trò quan trọng vì nó ảnh hưởng đến tốc độ, cấu trúc, khả năng tối ưu hóa và trải nghiệm người…
Theo Nghị quyết số 1663/NQ-UBTVQH15 của Ủy ban Thường vụ Quốc hội, tỉnh Đồng Tháp sau khi sáp nhập với tỉnh Tiền Giang và sắp xếp các đơn vị hành chính cấp xã năm 2025 có 102 đơn…
Để đánh giá một website đạt chuẩn SEO (Search Engine Optimization) vào năm 2025, cần xem xét các tiêu chí quan trọng nhằm đảm bảo trang web tối ưu hóa tốt cho công cụ tìm kiếm như Google, đồng…
Lựa chọn tên miền phù hợp và có sức SEO tốt rất quan trọng. Trong bài viết này, hãy cùng thiết kế web Đồng Tháp giúp bạn đưa ra các đánh giá, gợi ý dễ dàng hơn khi…
Thời điểm nên SEO website phụ thuộc vào mục tiêu kinh doanh, tình trạng website và chiến lược dài hạn của bạn. Dưới đây là các trường hợp và thời điểm phù hợp để bắt đầu hoặc tập…